Dark Theme in Flutter
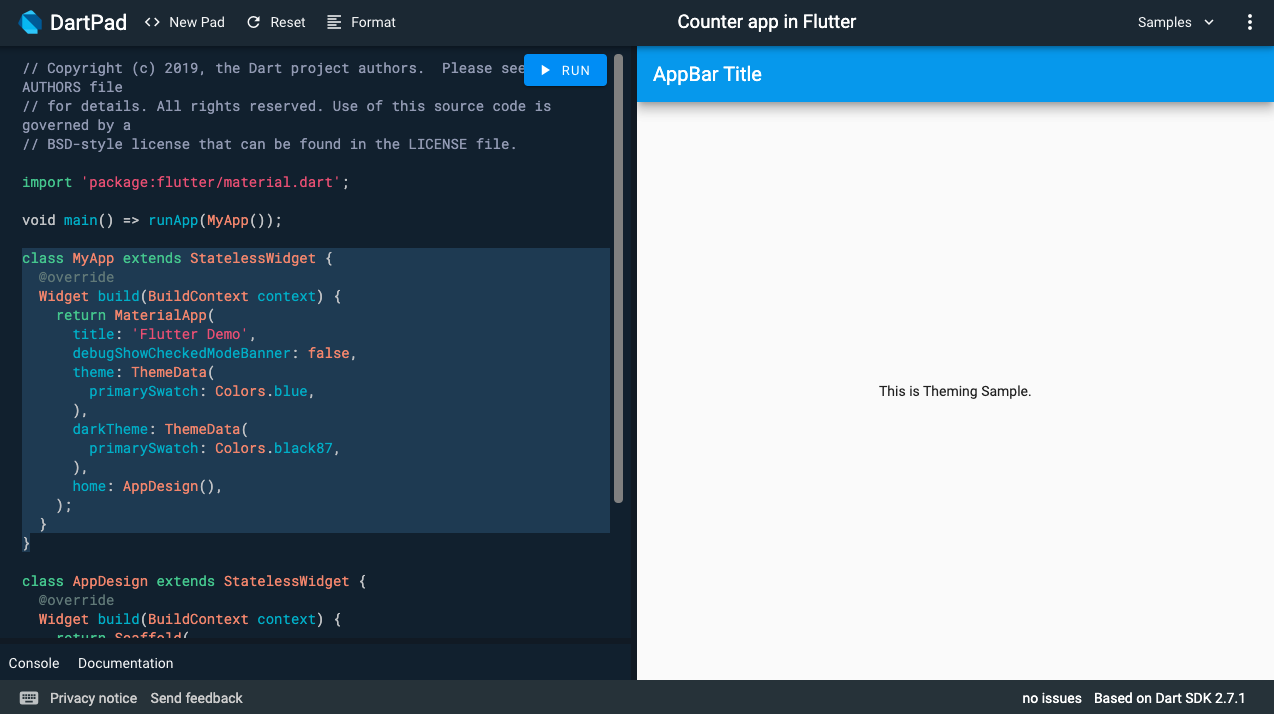
Flutter မှာ App တစ်ခုလုံးအတွက် အရောင်တို့ဘာတို့ ထားချင်ရင် Material App Widget ကြေငြာတဲ့ အချိန်မှာ တစ်ခါထဲ ကြေငြာလို့ရပါတယ်။

Flutter မှာ App တစ်ခုလုံးအတွက် အရောင်တို့ဘာတို့ ထားချင်ရင် Material App Widget ကြေငြာတဲ့ အချိန်မှာ တစ်ခါထဲ ကြေငြာလို့ရပါတယ်။ theme: ဆိုတဲ့ key နေရာမှာ ThemeData() ဆိုတဲ့ Widget ကို ခေါ်ပြီး တစ်ခါထဲ App မှာသုံးမယ့် အရောင်၊ ဖောင့်ပုံစံ အမျိုးအစား၊ စတဲ့ ဟာတွေ အကုန်လုံးကို ကြေငြာလို့ ရပါတယ်။
MaterialApp(
title: 'Flutter Demo',
//ဒီမှာတော့ App တစ်ခုလုံးရဲ့ သုံးမယ့် အရောင်၊ ဖောင့်အမျိုးအစား၊ အရွယ်အစားတွေ
//စသဖြင့် အကုန်လုံးကို ကြေငြာလို့ရပါတယ်။
theme: ThemeData(
primarySwatch: Colors.blue,
), //ThemeData
); //MaterialApp
အဲဒီလိုပဲ MaterialApp ထဲမှာ ယူဇာက ဖုန်းမှာ Dark Mode လုပ်ထားရင် အမည်းရောင် Theme နဲ့ ကာလာတွေ ပြောင်းသွားအောင်ပါ တစ်ခါထဲလုပ်ပေးလို့ရပါတယ်။ darkTheme: ဆိုတဲ့ key ကို ခေါ် ပြီး နောက်ထပ် ThemeData() Widget တစ်ခု ကြေငြာရုံပါပဲ။
MaterialApp(
title: 'Flutter Demo',
//ဒီမှာတော့ App တစ်ခုလုံးရဲ့ သုံးမယ့် အရောင်၊ ဖောင့်အမျိုးအစား၊ အရွယ်အစားတွေ
//စသဖြင့် အကုန်လုံးကို ကြေငြာလို့ရပါတယ်။
theme: ThemeData(
primarySwatch: Colors.blue,
), //ThemeData
//ဒီမှာတော့ System ရဲ့ Theme ပေါ်လိုက်ပြီးကိုယ့် App ကလိုက်ပြီး
//ပြောင်းသွားအောင် လုပ်ထားတာပါ။
darkTheme: ThemeData(
primarySwatch: Colors.black87,
),
); //MaterialApp
App အနေနဲ့ Dark Theme ကို Option တစ်ခုအနေနဲ့ ထားပေးချင်တယ်ဆိုရင်တော့ pub.dev မှာ dark theme တွေ အတွက် library တွေ အများကြီး ရှိပါတယ်။ ကျွန်တော် နောက်ဆုံးသုံးထားတာ dynamic_theme ဆိုတဲ့ package ပါ။
ကုဒ်စမ်းရန် ↓
ကျေးဇူးတင်ပါတယ်။