Website တစ်ခု ဖြစ်လာဖို့
Website တစ်ခုလုပ်ဖို့ ဘာတွေလိုလဲ။ အဲ့မေးခွန်းတွေအတွက် အဖြေကို ဒီ Post ထဲမှာ ရှာတွေ့လိမ့်မယ်လို့ မျှော်လင့်ပါတယ်။

Website တစ်ခုလုပ်ဖို့ ဘာတွေလိုလဲ။ HTML, CSS, PHP ရေးတတ်တယ် Online ပေါ်မှာ Website တစ်ခုဖြစ်အောင် လုပ်လို့ရပြီလား။ ကိုယ့်ပတ်ဝန်းကျင်မှာ ဒီမေးခွန်းတွေက ခဏခဏကြားနေရတယ်။ အဲ့မေးခွန်းတွေအတွက် အဖြေကို ဒီ Post ထဲမှာ ရှာတွေ့လိမ့်မယ်လို့ မျှော်လင့်ပါတယ်။
ကိုယ်နဲ့ဆိုင်တဲ့အပိုင်းကိုပဲ ကွက်ပြီး ဖတ်လို့ရအောင် Developer မဟုတ်တဲ့သူတွေ အတွက်ရယ်၊ Junior Developer တွေအတွက်ရယ်ဆိုပြီး ၂ ပိုင်းခွဲရေးထားပါတယ်။
ဒီအပိုင်းကတော့ Developer မဟုတ်တဲ့သူတွေအတွက်ပါ။
World Wide Web ဆိုပြီး တစ်ကမ္ဘာလုံးက ခေါ်ကြည့်နိုင်တဲ့ Website တစ်ခုဖြစ်လာဖို့အတွက် အခြေခံအကျဆုံး လိုအပ်ချက်တွေကတော့ Hosting ရယ်၊ Domain ရယ်၊ Code ရယ်ပါပဲ။ ကိုယ့် Website ကို ဝင်ကြည့်မယ့်သူက Browser တစ်ခုတော့ လိုတာပေါ့။
Hosting ကို ဥပမာ ပေးရမယ်ဆိုရင်တော့ ခြံတစ်ခြံနဲ့ တူပါတယ်။ ခြံထဲမှာ အိမ်ရှိမယ်။ ပြီးရင် လိပ်စာရှိမယ်ပေါ့။ website ဖြစ်ဖို့အတွက် ရေးထားတဲ့ Code တွေက ခြံထဲက အိမ်နဲ့တူပါတယ်။ Domain Name ကတော့ ကိုယ့်အိမ်ရဲ့ လိပ်စာပေါ့။ Internet ဆိုတဲ့ကမ္ဘာကြီးပေါ်မှာ ကိုယ့်အတွက် နေရာ တစ်နေရာရဖို့ Hosting ဆိုတဲ့ ခြံရယ်၊ Web Programming Code တွေဆိုတဲ့ အိမ်ကလေးရယ်၊ Domain ဆိုတဲ့ လိပ်စာရယ် လိုတယ်။ ဒီလိုမှတ်ယူလို့ရပါတယ်။
Hosting ဆိုတာက ကျွန်တော်တို့ နေ့စဉ်သုံးနေတဲ့ ကွန်ပျူတာတွေနဲ့ အလုပ်လုပ်ဆောင်ပုံချင်း တူကြပါတယ်။ တစ်ကမ္ဘာလုံးက လှမ်းပြီး ချိတ်ဆက်လို့ရတဲ့ကွန်ပျူတာပေါ့။ User တစ်ယောက်ယောက်က Browser ကနေ ဒီကွန်ပျူတာကို လှမ်းပြီး ချိတ်ဆက်တဲ့အခါ ကိုယ့်ရဲ့ Website ပေါ်လာဖို့အတွက် ဒီကွန်ပျူတာထဲမှာ Code တွေကို ထည့်ထားရပါတယ်။
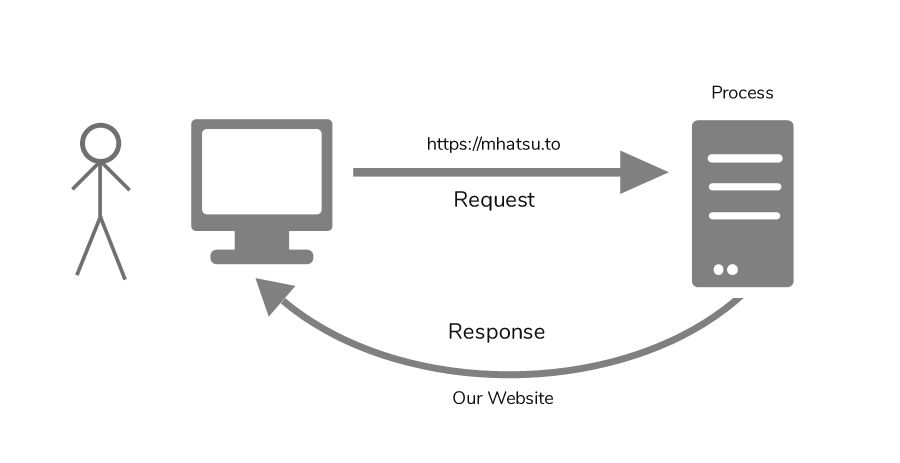
Website တစ်ခုရဲ့ အခြေခံ အလုပ်လုပ်ပုံကို အောက်မှာ ကြည့်နိုင်ပါတယ်။

အသုံးပြုမယ့်သူက Chrome တို့၊ Firefox တို့လို Browser တစ်ခုခုကနေ ကိုယ့် website ရဲ့လိပ်စာကို ရိုက်ထည့်ပါလိမ့်မယ်။ ဒီအခါမှာ Browser က လိပ်စာအတိုင်း ကိုယ့်ရဲ့ Website ရှိတဲ့ Server (hosting) ဆီကို Request သွားပါတယ်။ Request ပေါ် မူတည်ပြီး ဘာတွေ လုပ်ရမလဲ ဆိုတာကို Code တွေက ဆုံးဖြတ်ပါတယ်။ ပြီးရင်တော့ Browser ကနားလည်တဲ့ ဘာသာစကားနဲ့ အသုံးပြုသူရဲ့ စက်ထဲကို Response ပြန်လာပါတယ်။ ဒါကို Browser က ကြည့်ပြီးတော့ လူတွေနားလည်တဲ့ အရောင်၊ ရုပ်ပုံ၊ စာသား၊ အသံတွေအဖြစ် ပြန်ပြပေးပါတယ်။ ဒါက Website တစ်ခုရဲ့ အခြေခံ အလုပ်လုပ်ပုံဖြစ်ပါတယ်။
Website ဆိုတာ Internet ပေါ်ကနေတဆင့် အချက်အလက်တွေ မျှဝေတဲ့ စံနစ်တစ်ခုဖြစ်ပါတယ်။ အချက်အလက်ဆိုတဲ့ နေရာမှာ စာတွေတင်မဟုတ်ဘဲ၊ ရုပ်ပုံတွေ၊ အသံတွေ၊ ရုပ်သံတွေပါ အပါအဝင်ဖြစ်ပါတယ်။ အချက်အလက်တွေ မျှဝေယုံမဟုတ်ဘဲ ရယူဖို့လည်း ပါပါတယ်။ ကိုယ့်မျှဝေချင်သမျှကို ကိုယ့်ရဲ့ Website ပေါ်ကို အကုန်တင်လို့ရပါတယ်။ ကိုယ့်ရဲ့ Server (Hosting) က လက်ခံနိုင်တဲ့အတိုင်းအတာထိပေါ့။ သူများ မျှဝေထားတဲ့ အချက်အလက်တွေကိုလည်း ကိုယ့်အတွက် ရယူလို့ပါတယ်။ သီချင်းတွေ၊ ရုပ်ရှင်တွေကို Website ပေါ်မှာ တိုက်ရိုက် ကြည့်ပြီးတော့ပဲ ဖြစ်ဖြစ်၊ Download လုပ်ပြီးတော့ပဲ ဖြစ်ဖြစ် ရယူနိုင်ပါတယ်။
ဒါလောက်ဆိုရင်တော့ Website တစ်ခု ဘယ်လိုဖြစ်လာသလဲ၊ ဘယ်လိုအလုပ်လုပ်သလဲ၊ ဘာအတွက်သုံးသလဲဆိုတာတွေအတွက် အဖြေရလောက်ပြီလို့ ထင်ပါတယ်။
ဒီအပိုင်းကိုတော့ Junior Level Web Developer တွေအတွက် ရည်ရွယ်ပါတယ်။
ကျွန်တော့်ရဲ့ Personal Blog လေးလုပ်ထားတဲ့အတွေ့အကြုံကို အခြေခံပြီး ပြောပြချင်ပါတယ်။ Personal Blog ဖြစ်တဲ့အတွက် နာမည်ကို အရင်ဆုံး စဉ်းစားပါတယ်။ SEO ကလည်း အရေးကြီးတာဖြစ်တဲ့အတွက် ကိုယ်ရွေးတဲ့ နာမည်နဲ့ Domain ရ၊ မရလည်း စစ်ရပါသေးတယ်။ Domain Register လုပ်လို့ရတဲ့နေရာတွေ အများကြီးရှိပါတယ်။ ဒီနေရာမှာ Top 10 List ကို သွားကြည့်လို့ ပါတယ်။
ကျွန်တော်ကတော့ name.com ကို သုံးပါတယ်။ ဘာတွေ ပိုကောင်းတယ်ဆိုတဲ့ အကြောင်းပြချက်တော့ မရှိပါဘူး။ Domain ဝယ်မယ်ဆိုတော့ အရင်ဆုံး ခေါင်းထဲပေါ်လာတဲ့ Domain Registration Service ကို ဝင်ကြည့်လိုက်တယ် ဆိုရုံပါပဲ။ ရွေးထားတဲ့ နာမည်အတွက် 12 USD per Year ကျပါတယ်။ name.com ကတော့ Payment အတွက် Visa, Master, PayPal ကို လက်ခံပါတယ်။ ဒီနေ့ခေတ်မှာ Visa Card တစ်ခု လုပ်ဖို့ မခက်ခဲပါဘူး။
Domain ပြီးတော့ ကိုယ့် Code တွေထားမယ့် hosting ကို ရှာရပြန်တယ်။ ကိုယ့် Blog ကိုယ် ရေးနေတယ်ဆိုကတည်းက ဘာအကျိုးအမြတ်မှ ရမှာမဟုတ်ဘူးလို့ ကြိုသိပြီးသားပါပဲ။ ဒါကြောင့် Free ရရင်ရ၊ မရရင်လည်း စျေးအသက်သာဆုံး ဖြစ်မယ့် Hosting ကို ရှာရတယ်။ ကိုယ်ကိုယ်တိုင် Server setup လုပ်ချင်တာက တစ်ကြောင်း၊ share hosting တွေ free ရတဲ့ hosting တွေက ကန့်သတ်ချက်များပြီး စိတ်မချရတာ တစ်ကြောင်းနဲ့ နောက်ဆုံး DigitalOcean မှာပဲ ဈေးအနည်းဆုံး Server တစ်ခု သုံးလိုက်တယ်။ တစ်လ 5 USD လောက်တော့ အကုန်ခံနိုင်ပါတယ်လေ။ DigitalOcean ကတော့ payment အတွက် JCB ကိုလည်း လက်ခံတဲ့အတွက် AYA Bank ရဲ့ ATM Card နဲ့တင်ဆင်ပြေပါတယ်။ Hosting အမျိုးမျိုးအကြောင်းကို ဒီမှာ ဖတ်လို့ရပါတယ်။
DigitalOcean ကို ရွေးတာကတော့ အကြောင်းပြချက်ရှိပါတယ်။
- စျေးသက်သာတယ်
- Cloud Server ဖြစ်တယ်
- SSD, Dedicated ECC Ram, Hex Core CPU တွေကို သုံးထားတဲ့အတွက် Performance ကောင်းတယ်
- IPv6 ကို Support လုပ်တယ် (ကိုယ်မသုံးသော်လည်း)
- Dashboard ရဲ့ UI / UX ကိုကြိုက်တယ်
- Documentation တော်တော်လေး ပြည့်စုံတယ်
- Community အားကောင်းတယ်
ဒါတွေကြောင့် Digital Ocean ကို ရွေးဖြစ်တာပါ။ Digital Ocean က Windows Server ကို Support မလုပ်တဲ့အတွက် .Net developer ဆိုရင်တော့ မရွေးသင့်ပါဘူး။ Apache Server ပေါ်မှာ Run နိုင်အောင် ရေးထားရင်တော့ တစ်မျိုးပေါ့လေ။
Digital Ocean မှာ Documentation တွေကောင်းကောင်း ရှိတာကြောင့် Server setup လုပ်ဖို့ အရမ်းကြီး မခက်ခဲပါဘူး။ ပြီးတော့ သာမန် Blog တစ်ခုအတွက် System Architecture ကလည်း ဘာမှမရှုပ်ထွေးဘူးဆိုတော့ Local Machine မှာ OS တစ်ခု တင်သလောက်ပါပဲ။ Linux OS တွေကို ရင်းနှီးပြီးသားဆိုရင်တော့ အကောင်းဆုံးပေါ့။ ကျွန်တော်ကတော့ နဂိုတည်းက ရင်းနှီးပြီးသား OS ဖြစ်တဲ့ Ubuntu Server တင်ပါတယ်။ ကိုယ့် Blog ကို Production Version နဲ့ Launch လုပ်မှာ ဆိုရင်တော့ ဘယ် OS ကိုပဲ သုံးသုံး LTS version ကိုပဲ သုံးစေချင်ပါတယ်။ ကျွန်တော့် Blog မှာလည်း Ubuntu 18.04 LTS version ကိုပဲ သုံးထားပါတယ်။
Server Version ဖြစ်တဲ့အတွက် Command Line Interface နဲ့ပဲ သုံးရပါတယ်။ Server ကို Access လုပ်ဖို့အတွက်
- Local Machine ကနေ ssh နဲ့ ချိတ်တာရယ်
- Digital Ocean ရဲ့ Console နဲ့ ချိတ်တာရယ်
၂ နည်း သုံးလို့ရပါတယ်။
ကိုယ့်ရဲ့ Local Machine က Mac သို့မဟုတ် Linux Based OS ဆိုရင်တော့ Terminal ကနေ တိုက်ရိုက် ချိတ်ဆက်လို့ လွယ်ပါတယ်။ Windows 10 သုံးတာဆိုရင် WSL ကို သုံးစေချင်ပါတယ်။ မဟုတ်ဘူးဆိုရင်တော့ Putty ဆိုတဲ့ Terminal Emulator ကိုသုံးမှ ရပါမယ်။
Server Setup လုပ်တဲ့အချိန်မှာ Security ကို အထူးသတိထားရပါတယ်။ တတ်နိုင်သမျှ လုံခြုံအောင်၊ Vulnerable နည်းအောင် လုပ်ရပါတယ်။ ဒါပေမယ့် ကိုယ်ဝင်ဖို့ တစ်ပေါက်တော့ ချန်ထားရပါတယ်။ ကျွန်တော်ကတော့ Security ကို အလွန်အကျွံတွေ လုပ်လိုက်တာ ကိုယ်ပါ ဝင်လို့မရတော့ဘူး ဖြစ်သွားတယ်။ 😁😁😁
OS အတွက် လိုအပ်တာတွေ လုပ်ပြီးပြီဆိုရင်တော့ ကိုယ့်ရဲ့ Website အတွက် လိုအပ်တဲ့ Environment ကို တည်ဆောက်ရပါတယ်။ ကျွန်တော်က Ghost CMS ကို သုံးထားတာဖြစ်တဲ့အတွက် Node, NPM, yarn, ghost-cli စတာတွေ သွင်းရပါတယ်။ Web Server အတွက် Nginx နဲ့ Database အတွက် MySQL ကို သုံးပါတယ်။ နောက်ဆုံး Documentation ထဲကအတိုင်းပဲ Ghost ကို Setup လုပ်ပါတယ်။ ဒါတွေအကုန်လုံးက တကယ်တော့ ကိုယ့်ရဲ့ Local Machine မှာ လုပ်နေကျ အတိုင်းပါပဲ။
အခုဆိုရင် Website က Live ဖြစ်သွားပါပြီ။ Browser ကနေ ကိုယ့် Server ရဲ့ IP ရိုက်ပြီး Website ကို ခေါ်လို့ရပါပြီ။
နောက်ဆုံး Hosting နဲ့ Domain ကို ချိတ်ဖို့ အဆင့်ပဲ ကျန်ပါတော့တယ်။ DigitalOcean Server တွေနဲ့ Hosting ကို ဘယ်လိုချိတ်ရသလဲဆိုတာ ဒီမှာ ဖတ်ကြည့်လို့ ရပါတယ်။
Hosting နဲ့ Domain နဲ့ ချိတ်သွားဖို့ Officially ၂၄ နာရီ စောင့်ရမယ်လို့ ပြောထားပေမယ့် အဲ့လောက် ကြာလေ့မရှိပါဘူး။ မိနစ်ပိုင်းအတွင်း ရတာများပါတယ်။
ပုံမှန်ဆိုရင်တော့ ဒီအဆင့်မှာ Website တစ်ခု Live ဖြစ်သွားပြီ၊ Domain နဲ့ ခေါ်လို့ရပြီဖြစ်တဲ့အတွက် ပြီးသွားပါပြီ။ ဒါပေမယ့် ဒီနေ့ခေတ်မှာ ကိုယ့်ရဲ့ Domain က https လေးမှ မရဘူး၊ မချိတ်ထားဘူးဆိုရင် နည်းနည်းတော့ သိက္ခာကျတာပေါ့။ ဒါပေမယ့် ssl certificate ဝယ်ဖို့ဆိုတာ ကုန်ကျစရိတ်တော်တော်များတယ်။ ဒါကြောင့် Free ရတဲ့ Let's Encrypt ကိုပဲ သုံးလိုက်တယ်။ အားလုံးပြည့်စုံသွားပါပြီ။
ဒါကတော့ Website တစ်ခုဖြစ်လာဖို့ အခြေခံ အချက်တွေပါပဲ။ Website သို့ Web Application တစ်ခုက ပိုကြီးလာလေ System Architecture တွေကလည်း ပိုရှုပ်လာလေဆိုတာကိုတော့ သိထားရပါမယ်။ စာလည်းတော်တော်များသွားပြီဆိုတော့ ဒီမှာပဲ Post ကို ရပ်လိုက်ပါမယ်။ Website and Server Setup အသေးစိတ်ကို Video Tutorial သပ်သပ် တင်ပါဦးမယ်။
Attribution
Cover Photo - Freepik